自分はエア積みゲー(すぐにプレイする暇はないけど、のちのちプレイしたいフリーゲームなど)の配布ページなどを「はてなブックマーク」で管理しています。以前は普通にWebブラウザのローカルブックマークに保存していたのですが、1年くらい前にFirefoxからChromeへ乗り換えるにあたり、ブラウザの乗り換えや再インストールを容易にするためローカルにはデータを置かないことにしたので、その機会に使い始めました。
ただ、ソーシャル的な要素は一切使う気はないので、そのままだと余計な表示が多く、そのせいで1画面の情報量が落ちるのが悲しい。幸い、設定画面にスタイルシートを設定する機能があったので、これを利用して不要な要素を消しまくったりしました。
なお、このスタイル指定はあくまでユーザーのブックマーク一覧に対するもので、「ページにつけられたスターやコメントの一覧ページ」には影響しません。多分。
具体的なCSSは以下。各指定が何に対応しているかなどはコメントに書いたので、必要なものは消さないようにするなどカスタマイズできる、かも。
/* 不要な要素を削除 */
div#user-header, /* ページヘッダー */
form#tag-search-form, /* タグ一覧の検索ボックス */
img.profile-image, a.username, /* ブックマーク一覧の自分のユーザー名とアイコン */
span.hatena-star-star-container, /* はてなスターボタン */
div.feed, /* ページ末尾のRSSボタン */
ul /* ul要素はいったん全部消す */
{display: none;}
/* 必要なul要素のみ復活 */
ul#header-navigation, /* ページ右上のナビゲーション */
ul#tags, ul#global-tags, ul#global-tags ul, /* サイドバーのタグ一覧 */
ul#bookmarked_user, /* ブックマーク一覧 */
ul.comment /* ブックマークコメント */
{display: block;}
/* 1つ目のサイドバーモジュールを消去。
トップページでは1つ目がプロフィール、
各タグのページでは1つ目がタグ編集などのリンクと想定 */
div.hatena-module:nth-of-type(1) {display: none;}
/* ついでにブックマーク間のマージンを1.8em→1emにツメ */
#bookmarked_user li{margin-bottom: 1em;}
CSS3のnth-of-typeセレクタを使っている所はブラウザによっては対応してないかも? Google Chromeでは問題なく利用できましたが、IEは9でも駄目みたい。まあ、ここはサイドバーから不要なモジュールを消すという指定で、そのままでもブックマーク一覧の閲覧性には関係ないので消えなくても実害はありません。不要なものを目に入れたくないという気分の問題。
ページヘッダーを消したのでブックマークの検索ボックスも消えていますが、自分の場合は各タグごとの最大表示件数(100件)を超えるブックマークはないのでページ内検索で済むので問題なかったり。
同様に、タグを検索することもないのでタグ検索ボックスも消しています。あと、タグ編集のリンクも消していますが、万が一タグ名とか変えたくなったら一時的にスタイル解除すればいいかなと。
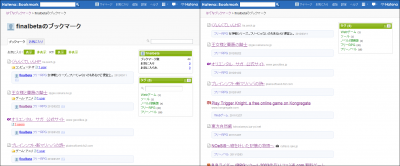
というわけで、以下サンプル画像。左が適用前、右が適用後です。
……という記事を書こうと思いつつ1年放置しちゃっていたのですが、やっと書こうと思った頃には新デザインのベータテストが始まっていたり。一瞬使ってみましたが、よりソーシャル寄りになっていて、純粋にオンラインブックマークとして使うにはさらに厳しい感じになっていました。現行デザインをいつまで使い続けられるかが気になるところ。
そもそも、ソーシャル要素が不要ならはてなブックマークじゃなくていいという話もあるのですが、ブラウザ用の拡張機能(かつてはFirefox、今はChrome)が使いやすいんですよねえ。