最近、ブログ記事をスクロールすると右下から飛び出てお勧め記事を表示する「The Slide by SimpleReach」というサービスを利用しているブログがある……らしいです。
一度表示すると、そのサイトで再度表示しないように設定することはできるのですが、サイトごとの設定(Cookieに保存する)なので、どうしてもサイトごとに一度は表示されてしまいます。
私自身は一度も遭遇したことがなかったのですが、Twitter上で鬱陶しい、一括で消したいという意見を見かけたので、Google Chromeのデベロッパーツールによるページ解析の練習がてら、消せるかどうかやってみたら思ったより全然簡単でした。
ユーザーCSS 1行で対応可能
デベロッパーツールを起動したら、body要素の最後に「simplereach-slide-element」といういかにもなidのついたdiv要素があったので、ノードを消してみたらにゅっと出るのが消えました。いくつかのサイトで試してみましたが、idなどはこれで固定……だと思います。たぶん。これにより、以下のような簡単なユーザーCSSをグローバルに(特定サイト向けではなく、全体に)適用することで、あらゆるサイトでこの表示を消せることが期待できます。
div#simplereach-slide-element {
display: none;
}
「The Slide by SimpleReach」以外に偶然、これと同じidのdivがあったらそれも消えちゃいますが、まあ独自性の高いidなので大丈夫だと思います。たぶん。
適用方法:Google Chromeの場合

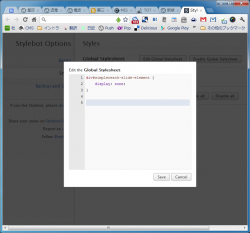
Google ChromeでユーザーCSSを使う方法はいくつかあるっぽいですが、私は拡張機能のStylebotを使っています。設定画面の「Styles」タブの「Edit Global Stylesheet」を押して出る画面に上記のユーザーCSSを貼り付ければ利用できると思います。入力したら隣の「Enable Global Stylesheet」を押したほうがいいかもしれません(よくわかっていない)。
適用方法:Firefoxの場合
Firefoxは標準でユーザーCSSが利用できます。プロファイルフォルダ以下の「chrome」フォルダ(なければ作成)の「userContent.css」(なければ作成)に上記のユーザーCSSを貼り付けてFirefoxを再起動するとよいでしょう。
適用してみた
上記2つの環境で「The Slide by SimpleReach」を導入しているブログをスクロールして、にゅっと飛び出なくなるのを確認しました。
ちなみに、冒頭で述べたように、自分自身ではこれを導入したブログに遭遇したことはありません。なので、ネタバレを食らっていない素の状態でこれに遭遇したらどう反応しただろうか、というのは想像するしかないのですが、鬱陶しいというよりも、ビビったと思います。出るとわかっているページででも、出したり出さないようにしたりする実験中に、出たらちょっとビビりました(苦笑)。